 |
Every link has a relation on the Semantic Web. Each time a person create a link from a web page to another web page, it does much more than simply linking… In fact, the Web and the Semantic Web are starting to mesh together. |
The meshing is occurring at the level of the URI, or more specifically at the level of the URL if we are talking about the Web. This is what I will show you in this post using a WordPress plug-in I developed using Zitgist technologies.
Motivations driving the development of the plug-in
The first objective of this project is to try to find out how people could integrate semantic web concepts and principles in the systems they daily use. How can we integrate the semantic web into Blogs for example? Is the use of semantic web technologies only good at publishing content in RDF? This is certainly one thing, but I doubt it is the only one. This is for that reason why I put some time in developing this prototype.
The second motivation is to create a good prototype of a system using Zitgist’s architecture to show people how they can take advantage of Zitgist to develop their projects; to make their vision a reality.
Some background thinking about the plug-in
On the Web, people mainly manipulate web page resources. They locate them on the Web using a unique locator, called a URL. On the semantic web on the other hand, people do not only manipulate documents; they manipulate many kind of Things, many kind of resources. They refer to them using URIs. The difference between a URI and a URL is that a URL is resolvable on the Web, but not necessarily a URI (in fact, a URI is the super-class of a URL). However, best practices suggest people to make URI resolvable (dereferencable) on the Web; in such a case a URI is a URL.
Anyway, all this to say that a URI in the semantic web can be a URL on the Web. There are many use cases emerging from that special digital environment. As an example, many people will use a Wikipedia Wiki Page URL as an URI for a topic, an interest, or for many other relations to these concepts. In such a case, the URL of a webpage is used to refer as a Concept. I don’t want to discuss about the basis of this, but it is a fact, and we have to handle it.
Introduction to the Zitgist WordPress Plug-in
This plug-in is quite simple in appearance, but has some really interesting results for users.
The only thing this plug-in does, is to show blog readers existing related data for a given URL and, in some case, to enable them to perform actions based on this data.
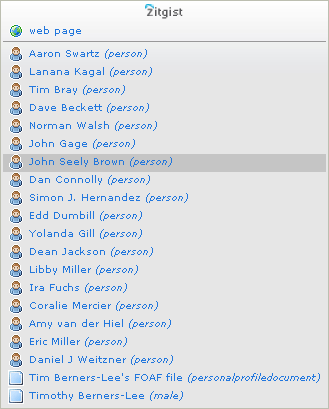
By example, if I make a link to Tim Berners-Lee‘s web page, a user could be interesting in having more information about Tim, directly from the article he is reading. Tim has many data related to him from the semantic web.

That is it. The plug-in display related information to links from a blog post. In this case, it is people Tim knows and Tim’s profile. The information is shown the users using a contextual menu. The data is requested to Zitgist’s systems and is displayed to the user. This is that simple, but how powerful?
The usefulness of the Zitgist WordPress Plug-in
The plug-in is quite useful in many ways. In fact, it instantly displays related information about a link to readers of the blog. From any blog post, a reader can easily jump to resources related to each link.
Some use cases
Above I said that a URL, a web link, could be much more than it usually appears. So bellow, I show a couple of use cases showing the potential behind the idea.
1. URL as a web page
What happen when a link from a blog post is a URL? Well, some things can happen, and there is an example:
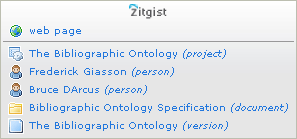
Check it by yourself: The Bibliographic Ontology

Here a user can check the webpage directly, or he can jump to related resources. These related resources come from the semantic web. The first one is the description of the project. The following two are the authors of the ontology. The last resources are documents related to the ontology and the “version” of the ontology.
2. URL as a dereferencable URI
For the non-initiated readers, I would suggest you to read this best practice tutorial explaining how to publish semantic web data on the web.
Sometimes (okay, not that much at the moment, but I hope people will start), people link to resource URIs (so, URL that can be dereferenced to get RDF data about the resource, or its web page representation if available).
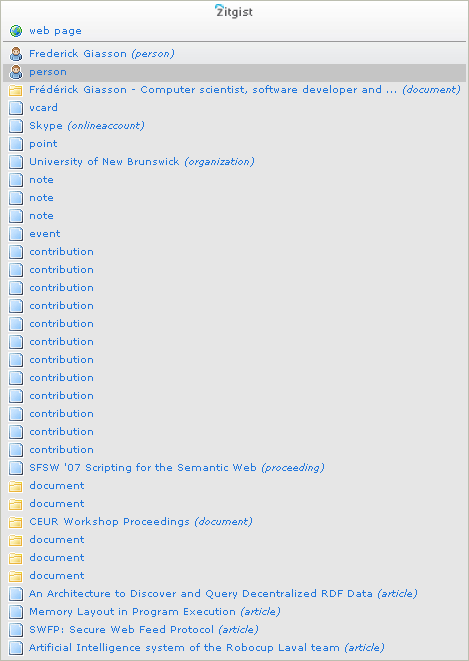
Check it by yourself: URI referring to Frederick Giasson

The result is that readers have directly access to my profile, articles I wrote, etc.
3. Actionable URL
Sometimes it can be really interesting to be able to act according to some URLs. One example is when a web page, or a resource (identified by a URI) refers to a thing that can be bought. By example: something that can be bought on Amazon.com:
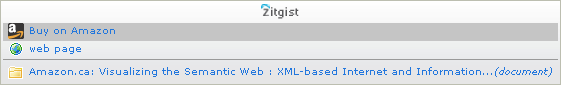
Check it by yourself: Visualizing the Semantic Web

From the blog post, the reader can automatically buy the related resource on Amazon. This is only one possible action, but many others are possible; the only limit is imagination.
Conclusion
The simple links you create from your blog posts to other web pages have much more related information than you can think. Using this prototype Zitgist WordPress plug-in will explicit these links for your reader.
You only have to read some of my other blog posts to try it by yourself. Some results are quite impressing.
I will make this plug-in available for download sometime next week.
This idea has been promoted by Kingsley Idehen for some time now. He uses to call this idea enhanced anchors, or, a++. The idea is simple: enhancing anchors to explicit links to a certain resource (URI or URL), and optionally to perform some action on them.
This prototype is a first try in that direction. Many upgrades should follow so we really unveil the power of this new kind of linking; of this new way to relate things together, and to explicit these relations. Please report me any bug, issues, cross-browsers problems, comments, suggestions, etc.
Keith Alexander
September 2, 2007 — 5:11 am
Hi Frédérick,
Cool! I had a similar (but more limited, and not so beautifully implemented) idea a while ago, retrieving data from linked-to eRDF resources: http://semwebdev.keithalexander.co.uk/snap.html
I have been using eRDF lately to annotate my own posts, so I try to link to resources descriptively. The problem I often have is to find URIs for ‘concept’ resources that resolve to an html page because I don’t want to send people off to an RDF/XML page.
You are right, the results of the plugin on your blog pages really are impressive!
Cheers
Keith
Matteo Brunati
September 2, 2007 — 2:24 pm
Hi Frederick,
really impressive, i’m totally agree with Keith…
There is a lot of potential in this plugin.
Some ideas probably related with:
-> Multilinks, co-links and RDF
[ In the next weeks i’ll open a blog totally in english, to share some cool ideas…. ]
Semantic Web is now, it’s time to show it to the people!!
A very good work, it rocks
Matt .)
Kingsley Idehen
September 2, 2007 — 2:26 pm
Fred,
Nice demo of !! Hopefully this post will bring clarity to what I’ve been demonstrating for eons now re. our iSPARQL and RDF Browsers 🙂
Keith:
Here is a link to the page you expose in your comments above.
http://demo.openlinksw.com/DAV/JS/rdfbrowser/index.html?uri=http://semwebdev.keithalexander.co.uk/snap.html
Note that we Sponge for eRDF and RDFa in our Browser, SPARQL Query Builder, and Query Processor. Each of these exploits the fact that our Sponger Mmiddleware (non RDF to RDF) is exposed as a REST Service (same applies to Zitgist which is also Virtuoso based).
When you look at your data via the “Browser” or “Raw Triples” tabs you will notice that all hyperlinks are based. Thus, offering “Explore” (in- and out-links) or “Dereference” (out-bound links) Linked Data traversal routes.
When all is said an done, this ability to query a URI and exploit the self-describing nature of RDF (expressed via the contents of a Data Link such as ), ultimately differentiates the document and data webs, unobtrusively 🙂
Morten Høybye Frederiksen
September 3, 2007 — 3:55 am
Nice!
Will the plugin be able to work against any (configurable) SPARQL end point?
Fred
September 4, 2007 — 7:56 am
Hi Keith,
Nice post by the way; the main idea was similar to the current one.
[quote post=”835″]I have been using eRDF lately to annotate my own posts, so I try to link to resources descriptively. The problem I often have is to find URIs for ‘concept’ resources that resolve to an html page because I don’t want to send people off to an RDF/XML page.[/quote]
Could I suggest to send them to a rdf browser such as the Zitgist Browser. In fact, it is the goal of such browsers: helping people to visualize rdf data 🙂
Take care,
Fred
Fred
September 4, 2007 — 8:01 am
Hi Matteo,
Yeah, it is the same idea. As we can notice with Keith and Your’s comment, the idea is not totally new 🙂 However now we have the technologies to make it working just fine.
It is a primal implementation of the idea, but much more can be done in that direction.
Take care,
Fred
Keith Alexander
September 4, 2007 — 10:43 am
Hi Fred
Tom Morris posted a similar suggestion as a comment to my last post (which I am gratuitously linking to here to see how the link will look 🙂 ).
I suppose I could do – but I would need two links, one pointing to the RDF, with semantic annotation, but no clickable text, and another visible one for the human readers, which would go to the RDF browser. This is sort of what I do now, except that I can usually make the “human” link point at a homepage or something, and semantically annotate that link too.
Or – just a suggestion – you could make the HTML of your RDF browser GRDDLable, so that a fragment identifier at *your* html representation of the resource could act as a surrogate for the machine-readable one (with, say, an RDFa owl:sameAs link to the original ) – and of course if you render all the properties with RDFa, then they will show up in your blog’s link preview when you link to them.
Cheers,
Keith
Fred
September 4, 2007 — 11:12 am
Hi Keith,
[quote post=”835″](which I am gratuitously linking to here to see how the link will look 🙂 ).[/quote]
Please retry now, I found a bug related to this URI that rendered the thing useless 🙂
So now you should have some entities links 🙂
[quote post=”835″]Or – just a suggestion – you could make the HTML of your RDF browser GRDDLable, so that a fragment identifier at *your* html representation of the resource could act as a surrogate for the machine-readable one (with, say, an RDFa owl:sameAs link to the original ) – and of course if you render all the properties with RDFa, then they will show up in your blog’s link preview when you link to them.[/quote]
Yeah, this is planned that I try some things in that direction: including RDFa things into the generated HTML.
However, one of the problem we will soon face is the following one: the next version of the browser will be highly ajaxified for performance and usability purposes. What it means? It means that the only 20% to 40% of the browser page will be full “html”. The remaining of the page will be fetched and created by JS scripts. So, the consumer of that kind of data will have partial RDFa, and only full if it render JS code as well.
BUT, plugins such as Operator, that have access to the DOM tree of a document, will be able to do his work with the generated document.
Take care,
Fred
Matteo Brunati
September 4, 2007 — 1:21 pm
Yeah, it’s nice to see the share of ideas in the Net, and then someone that makes them real .)
Try with this link:
-> Me.html
i’m curios…
or an experimental page in italian using Simile Exhibit framework:
-> CaricheOver60
just for fun .)
Matteo Brunati
September 4, 2007 — 1:24 pm
It rocks!!
the last page is linked with my FOAF profile, i’ll correct it in the next days, but it works so fine .)
Very interesting stuff…
Fred
September 4, 2007 — 2:05 pm
Hi Matteo,
🙂
This is really nice that you tried that experience by yourself! This is exactly what I hoped.
Another way would be to make a link to your own URI link this.
It is sure that it is not optimal, atm, considering that the mime text/html return a plain text rdf document atm 🙂
What about doing content negotiation, for that URI, such that it 303 redirect to here. That way, users following a link to your URI would see a HTML page if the requested mime is a web page.
Any thought? Take a look at what I have done with my own URI. request “text/html” or “application/rdf xml” using CURL to see what I mean.
Take care,
Fred
Matteo Brunati
September 4, 2007 — 3:12 pm
You are right, i’ll try to complete the Content Negotation in the next days .)
What about a release of this plugin?
I think it’s one of the clearest way to show the content negotation issue and the resource and its various rapresentations!!
Fred
September 4, 2007 — 4:06 pm
Hi Matteo,
[quote post=”835″]What about a release of this plugin?[/quote]
Well, I am waiting for my plug-in account approval by the WordPress crew. So it should be available at wordpress.org as soon as I get approved. In mean time I sent it to you by email.
[quote post=”835″]I think it’s one of the clearest way to show the content negotation issue and the resource and its various rapresentations!![/quote]
I think too 🙂
Please, tell me once you installed it on your blog (if you install it) so that I see it in action from somewhere else 🙂
Take care,
Fred
Matteo Brunati
September 4, 2007 — 4:42 pm
No doubt, in the next days i’ll test it .)
Thanks,
happy hacking
Matteo .)
Fred
September 7, 2007 — 8:48 am
Hi Morten,
Sorry for the delay, but I just found that your comment was waiting for moderation (I didn’t receive any email notification, dunno why).
So,
[quote post=”835″]Will the plugin be able to work against any (configurable) SPARQL end point?[/quote]
If you take a look at the plugin, it currently use a Zitgist web service. So, I don’t see why you couldn’t hack the plugin to put your own web service in there. IN fact, the WordPress plugin is only used to display information comming for Zitgist.
Or did you have something else in mind?
Thanks,
Take care,
Fred
omdesign
October 5, 2008 — 5:01 am
I’m really interested in this plugin and the elegant solution overall.
The implemented plugin seems to need some additional configuration though, because it has eaten all my site links and provides no response.
I have the lovely icon and when hovered they show a ‘working’ gif, without results of any kind.
Please let me know if I need to make changes in the plugin.
Fred
November 5, 2008 — 8:59 am
Hi,
Yes it consumed all your links; Eventually we could add an option so that bloggers can choose what icon to put where. The WordPress plugin for zLinks is “on ice” for now (no new development planned).
However, it should be upgraded soon (comming weeks/months) because of some work with are doing on other projects. Also zLinks will be re-invented with a new incarnation at some point in time.
This plugin is still working, but the problem is the poorness of the rdf (linked data) available for most of the links (it is why not much is shown when you over most of your icons).
However, we are working on this problem 🙂
Thanks!
Take care,
Fred