 |
zLinks will turbocharge the links on your web pages. It will unveil the power of the connections you make. |
The story goes like this:
The essence of the Web is the link. We use it to navigate, discover, form communities and get rankings on search engines. But, each link carries much more behind it than what has generally been exposed.
zLinks is a client-side service provided as a simple plug-in to turbocharge your links. All links embedded in a blog post or its comments, or from within a content management system (CMS), gain immense power to link to and display additional related data and information. zLinks thus becomes a jumping off point for additional exploration and learning.
Site authors merely install the free zLinks service plug-in and their users and readers gain the benefits thereafter.
A New Service and WordPress Plug-in
Three weeks ago I introduced the Zitgist Browser Linker. From the basis of this prototype we now have: created a new brand called zLinks; enhanced the underlying web service that powers it; and greatly enhanced the initial WordPress plug-in.

Some Basics
We should remember what zLinks does:
- To visit Web pages and locations
- To potentially take actions (say, buy or search), and
- To retrieve data resources.
It is that simple.
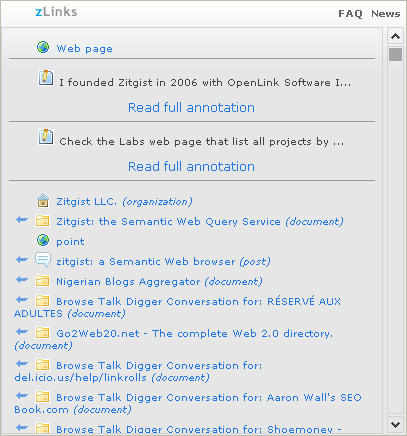
So, what is really new with the new and improved zLinks, other than a cleaner and more usable user interface with its new icons, details, scroll bar and better linked resources results?
Annotations
With zLinks, we wanted to take a first step toward editing and publishing stuff on the Semantic Web. We wanted to let people annotate their embedded URLs with some thoughts, some remarks, etc.
Remember that I said, in my previous blog post about zLinks, that each URL is in fact a URI, potentially an identifier for a resource.
So, with the zLinks WordPress plug-in, people now have an easy-to-use tool to annotate resources from within their blog posts.

In two clicks one can say anything about any resource he links to from his blog post. Simple? Yeah it is (at least I hope it is).
Annotating resources is simple, however when we start thinking about what is going on under-the-hood, when we start thinking about the architecture used to publish this data and make it available on the Semantic Web, things start to get more complex (and, more fun ☺ ).
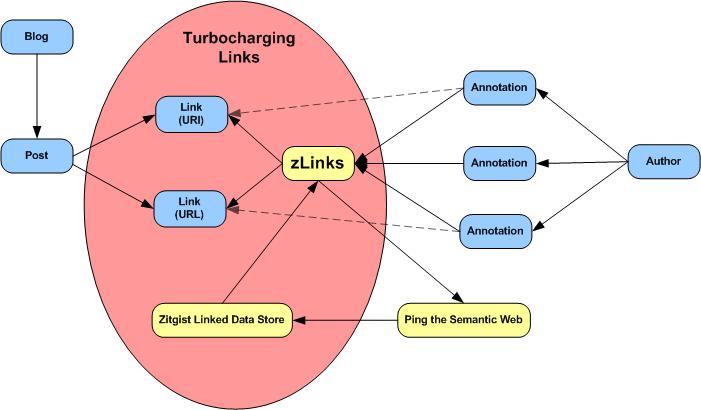
Publication Architecture behind zLinks Annotations
First of all, zLinks archives all annotations on the local instance that is running WordPress (in the case of the WordPress plug-in). Then, if the author chooses to share his annotations, then they can be made available in RDF, with dereferencable URIs, in multiple forms, using the Annotea ontology.
URIs Generated
Three kind of URIs are generated by zLinks:
- URI for the resource representing the author (note that this can change with preferences, more on this below)
- URI for the list of all annotations from a blog (will only list the annotations that are shared)
- URI for a single annotation
These generated documents are then used to publish the information to anyone who wants it.
Why Are the URIs Still Ugly?
The goal is make the installation of the plug-in as simple as possible and to make sure it is compatible with any WordPress installation. Since I didn’t want people to have to mess with the configuration file of their web server or to create URL-rewrite rules such as the ones on the Apache server, we left the ugly URIs as is.
(But, stay tuned, everyone always prefers a pretty URI!)
Consuming Annotations Data
The first service that consumes the zLinks annotations data is Ping the Semantic Web. So, each time a new annotation is created or updated (and assuming that the author has chosen to share his annotations), zLinks will send a ping to PTSW so that still other services can be notified of this creation or updating.
The zLinks web service (which is what sends the links to the zLinks WordPress plug-in) communicates with PTSW to get the latest created and updated annotations. Once zLinks gets this list of annotations, it then indexes them in the Zitgist Linked Data Store.
Then, once indexed by the system, the annotations are processed by zLinks and further aggregated with other resources for other zLinks. So, if I annotate a URI A and if another author puts a zLink for this same URI A, then he will see my annotation, on his blog, for this specific embedded link.
More than Annotating a Web Page
This goes way beyond merely annotating a URL. In fact, I can annotate a URI referring to a resource describing a person. That way, I can say something about a person directly from my blog. So, I can annotate (say something) about a place I link to, about a person, about a book, about a music album… Amen!
(By the way, see the orange underline with those zLinks “mini-Z” icons? That means the link is annotated. Mouse over one of the icons to pull up the zLinks popup and its annotation. You can then see what I mean about the power of these annotations. And, yeah, there is also much else hiding behind the different icon types and backlinks you see in these popups! Go ahead, explore . . . )

The most beautiful part of the story is that the author only has to annotate a link using the zLinks easy-to-use interface, and all the other magic is done automatically, without any human interaction.
Links are made by themselves, data is published by the user’s publishing software (WordPress), the data is broadcasted (multiplexed) to web services and user agents using PTSW, and the data is re-used by zLinks via ZLDS. Wow!
All in 2 user clicks! Can you say Cool?
How to Annotate a URL
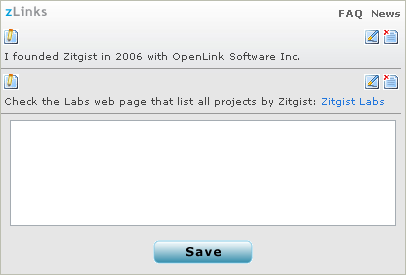
As a blog author, if you are logged into your WordPress instance, you will see two icons instead of one when you are viewing the blog post you wrote.
(Note, only you as the author see these two icons; standard visitors do not.)
![]()
You only have to click on the first of the two icons to see the annotation window appearing beside the link. Then you fill in the annotation writing box and click the “Save” button.
That is it; it is that simple.
Configuration of zLinks
To gain this sharing power, the blog owner must do a simple configure of his zLinks plug-in. First, he has to determine if he wants to share his annotations with the World (the “public” option with notifications via PTSW, what I explained above), or if he wants to restrict his annotations as “private” so that only his blog readers can read them.
The other thing a user has to configure is the identifier he will use as the reference to himself as the annotations author.
There are three choices:
- The author doesn’t have an existing ID, and wants to use the default one provided by zLinks. With this option, zLinks assigns a simple numerical identifier generated by WordPress,
- The author does have an existing ID (URI) and wants to use that as identifier. That way, his personal URI (usually the one he uses to refer to himself on the semantic web, such as his FOAF profile URI or OpenID), will be to one that links him as the author of his annotations, or
- The author starts by using the default URI by zLinks (#1), but later wants to create a better personal URI (#2). In this case zLinks will create a special owl:sameAs link between the default profile and the new one so that once the personal URI is created all prior annotations get the good treatment too.
These simple things are the only ones a blog author has to configure to make the zLinks plug-in work as he would like. Much more information about these configuration options and other topics is available in the FAQ.
Must Read!
The best introduction you can read is from the home page of zLinks.
The best way to see how zLinks is working in its smallest detail is by reading the extensive FAQ. (Actually, even better is to install it!)
Some Use Case Examples
Download
You can download from here and install zLinks in your WordPress software.
Conclusion
So, turbocharge your links on your blog to show the power of their connectivity to your blog readers.
This is an example of how semantic web technologies and concepts can be leveraged to add value to web services and to enhance users experience.
(By the way, I’d like to thank Mike Bergman for letting us use some of his text from his earlier blog review; and for revising this blog post grammar 🙂 )
Jon Husband
September 29, 2007 — 12:02 pm
One word .. .Bravo !