| The templating engine in conStructis one of the older modules that has been developed. In fact, it was probably more than two years ago. However, it has never been documented…Until now! |  |
It is nice to have a framework (structWSF) that lets you ingest, manage, analyze and publish structured, semi-structured and unstructured data using a set of web service endpoints. However, it would be even nicer to have a user interface to interact with that system. It is what conStruct is: a user interface to structWSF endpoints.
But it would be even nicer to have a way to personalize the structWSF data presented to users via conStruct: it is what the conStruct templates are all about.
The only remaining problem was for someone new to conStruct to know how to create these templates.
Quick Introduction to conStruct Templates
conStruct templates are used to create different HTML page layouts to present information about instance records depending on their type. The present design utilizes Smarty as the baseline templating framework to create these templates. The only thing we added to it is a new API that lets template designers have access to the instance record(s) description(s). Think of it as an API to manipulate the information that will be displayed in the HTML page.
The general idea is that depending on the type of the instance record you want to display information about, you will want your system to display the information you have about that instance record differently depending on the type of that instance record. For example, if you want to present information about a neighborhood, the information will be displayed differently than if you want to present information about a person.
By using Smarty and the API extension created for conStruct, template designers are able to create different layouts to display things differently depending on the type of the records being viewed by the users of the system. Designers will also be able to make their template adaptive depending on how the records are described. As we know, not all persons are described the same way!
Once a template designer gets used to this system, these presentation templates for instance records become an effective way to present information to users, in all different ways, by leveraging the structure of the information it conveys.
Some Examples
Here are some examples of templated pages for different kind of instances. These should show you how different they can be, and how they can integrate external tools such as Flash movies, YouTube videos and uses external JavaScript libraries:
- Johnson County, Iowa (Citizen Dan). This template displays the information about a County. It displays some textual information such as the total population, etc. It also embeds a map, and other Semantic Components tools.
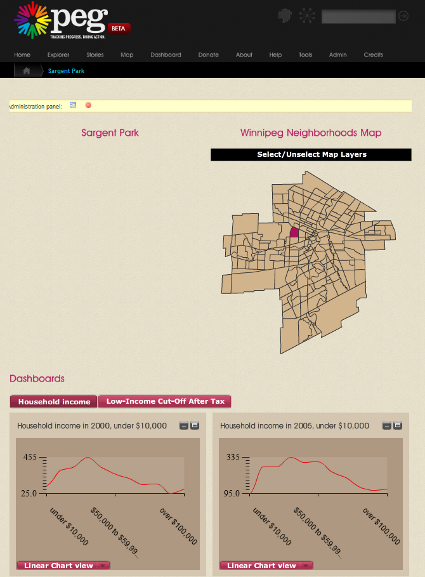
- Sargent Park (MyPeg.ca). This template is like the one above, but it displays information about a Neighborhood of Winnipeg City. It displays a map as well, but it also displays a Dashboard session.
- Lonny & Greta (MyPeg.ca). This template is quite different. It displays information about an Interview. It embeds a series of videos from YouTube. And if you click on “text”, you will get a text summary of the interview that is displayed in the sStory semantic component that got created using jQuery.

Yes, But How?
The last question that I have to answer with this blog post is: how the hell can I create these templates?
The answer to this question (I hope) lies in this new TechWiki page that I published this morning:
It explains everything you need to know in order to create a conStruct template: what is the workflow, how the system works internally, a complete description of the extension API with a lot of Smarty code examples.
Enjoy!
Building conStruct Templates
 The templating engine in conStruct is one of the older modules that has been developed. In fact, it was probably more than two years ago. However, it has never been documented…
The templating engine in conStruct is one of the older modules that has been developed. In fact, it was probably more than two years ago. However, it has never been documented…
Until now!
It is nice to have a framework (structWSF) that lets you ingest, manage, analyze and publish structured, semi-structured and unstructured data using a set of web service endpoints. However, it would be even nicer to have a user interface to interact with that system. It is what conStruct is: a user interface to structWSF endpoints.
But it would be even nicer to have a way to personalize the structWSF data presented to users via conStruct: it is what the conStruct templates are all about.
The only remaining problem was for someone new to conStruct to know how to create these templates.
Quick Introduction to conStruct Templates
conStruct templates are used to create different HTML page layouts to present information about instance records depending on their type. The present design utilizes Smarty as the baseline templating framework to create these templates. The only thing we added to it is a new API that lets template designers have access to the instance record(s) description(s). Think of it as an API to manipulate the information that will be displayed in the HTML page.
The general idea is that depending on the type of the instance record you want to display information about, you will want your system to display the information you have about that instance record differently depending on the type of that instance record. For example, if you want to present information about a neighborhood, the information will be displayed differently than if you want to present information about a person.
By using Smarty and the API extension created for conStruct, template designers are able to create different layouts to display things differently depending on the type of the records being viewed by the users of the system. Designers will also be able to make their template adaptive depending on how the records are described. As we know, not all persons are described the same way!
Once a template designer gets used to this system, these presentation templates for instance records become an effective way to present information to users, in all different ways, by leveraging the structure of the information it conveys.
Some Examples
Here are some examples of templated pages for different kind of instances. These should show you how different they can be, and how they can integrate external tools such as Flash movies, YouTube videos and uses external JavaScript libraries:
�Johnson County, Iowa (Citizen Dan). This template displays the information about a County. It displays some textual information such as the total population, etc. It also embeds a map, and other Semantic Components tools.
�Sargent Park (MyPeg.ca). This template is like the one above, but it displays information about a Neighborhood of Winnipeg City. It displays a map as well, but it also displays a Dashboard session.
�Lonny & Greta (MyPeg.ca). This template is quite different. It displays information about an Interview. It embeds a series of videos from YouTube. And if you click on �text�, you will
Building conStruct Templates
The templating engine in conStruct is one of the older modules that has been developed. In fact, it was probably more than two years ago. However, it has never been documented…
Until now!
It is nice to have a framework (structWSF) that lets you ingest, manage, analyze and publish structured, semi-structured and unstructured data using a set of web service endpoints. However, it would be even nicer to have a user interface to interact with that system. It is what conStruct is: a user interface to structWSF endpoints.
But it would be even nicer to have a way to personalize the structWSF data presented to users via conStruct: it is what the conStruct templates are all about.
The only remaining problem was for someone new to conStruct to know how to create these templates.
Quick Introduction to conStruct Templates
conStruct templates are used to create different HTML page layouts to present information about instance records depending on their type. The present design utilizes Smarty as the baseline templating framework to create these templates. The only thing we added to it is a new API that lets template designers have access to the instance record(s) description(s). Think of it as an API to manipulate the information that will be displayed in the HTML page.
The general idea is that depending on the type of the instance record you want to display information about, you will want your system to display the information you have about that instance record differently depending on the type of that instance record. For example, if you want to present information about a neighborhood, the information will be displayed differently than if you want to present information about a person.
By using Smarty and the API extension created for conStruct, template designers are able to create different layouts to display things differently depending on the type of the records being viewed by the users of the system. Designers will also be able to make their template adaptive depending on how the records are described. As we know, not all persons are described the same way!
Once a template designer gets used to this system, these presentation templates for instance records become an effective way to present information to users, in all different ways, by leveraging the structure of the information it conveys.
Some Examples
Here are some examples of templated pages for different kind of instances. These should show you how different they can be, and how they can integrate external tools such as Flash movies, YouTube videos and uses external JavaScript libraries:
- Johnson County, Iowa (Citizen Dan). This template displays the information about a County. It displays some textual information such as the total population, etc. It also embeds a map, and other Semantic Components tools.
- Sargent Park (MyPeg.ca). This template is like the one above, but it displays information about a Neighborhood of Winnipeg City. It displays a map as well, but it also displays a Dashboard session.
- Lonny & Greta (MyPeg.ca). This template is quite different. It displays information about an Interview. It embeds a series of videos from YouTube. And if you click on �text�, you will get a text summary of the interview that is displayed in the sStory semantic component that got created using jQuery.
As you can see, you have the leisure to do whatever you want by leveraging this templating system. And I am not even talking about the other goodies that you could get from it if you start leveraging the Drupal API within these templates!
Yes, But How?
The last question that I have to answer with this blog post is: how the hell can I create these templates?
The answer to this question (I hope) lies in this new TechWiki page that I published this morning:
It explains everything you need to know in order to create a conStruct template: what is the workflow, how the system works internally, a complete description of the extension API with a lot of Smarty code examples.
Enjoy!
get a text summary of the interview that is displayed in the sStory semantic component that got created using jQuery.
As you can see, you have the leisure to do whatever you want by leveraging this templating system. And I am not even talking about the other goodies that you could get from it if you start leveraging the Drupal API within these templates!
Yes, But How?
The last question that I have to answer with this blog post is: how the hell can I create these templates?
The answer to this question (I hope) lies in this new TechWiki page that I published this morning:
It explains everything you need to know in order to create a conStruct template: what is the workflow, how the system works internally, a complete description of the extension API with a lot of Smarty code examples.
Enjoy!