| I am please to announce the release of the new sWebMap Semantic Component in JavaScript. This new mapping component is a standalone JavaScript application that can be integrated on any new or existing web sites and that interact with an Open Semantic Framework (OSF) instance to search, browse, filter and display with geographically-located information on an interactive map. |  |
Features
The sWebMap is a rich mapping tool that can easily be integrated on any webpage, and that can be extensively customized. The sWebMap does support these features:
- Full text search for searching and displaying results on a map
- Extensive filtering capabilities
- Filtering by dataset source
- Filtering by type
- Filtering by attribute/value
- Filtering of records that belongs to a specific geographic region
- Display of record on the map using:
- Different markers depending on the type of record to display (determined by the ontologies)
- Polygon shapes for records that refers to a geographic region
- Polyline shapes for records that refers to a geographically-located path
- Templating of records in a resultset depending on their type
- Templating of records’ preview, displayed in an overlay window, depending on their type
- Persist records on the map accros searches and filtering operations
- Supports map sessions
- Save map sessions
- Load saved map sessions
- Delete saved map sessions
- Share saved map sessions
- Supports a multiple-maps mode
- Three focus maps are available under the main map
- Each map focus on a particular region of the main map
- User can switch between focus map to see different records in different region
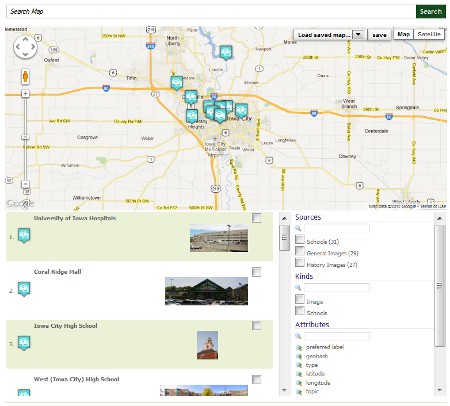
Normal Mode
Here is what the default sWebMap, in normal mode, using a few datasets related to the city of Iowa looks like. You can also interact with this sWebMap instance directly on the Citizen DAN demo website here.
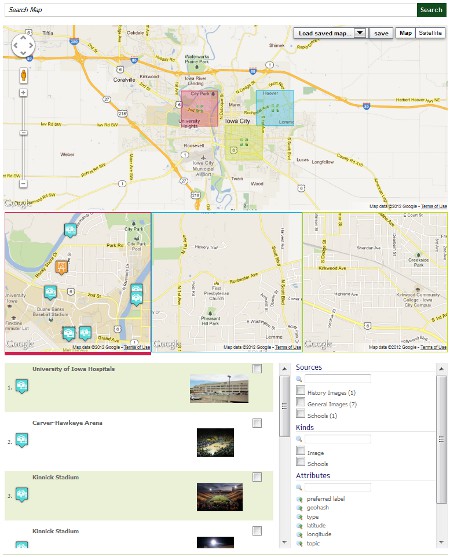
Multiple Windows Mode
Here is what the default sWebMap, in multiple windows mode, using a few datasets related to the city of Iowa looks like. You can also interact with this sWebMap instance directly on the Citizen DAN demo website here.
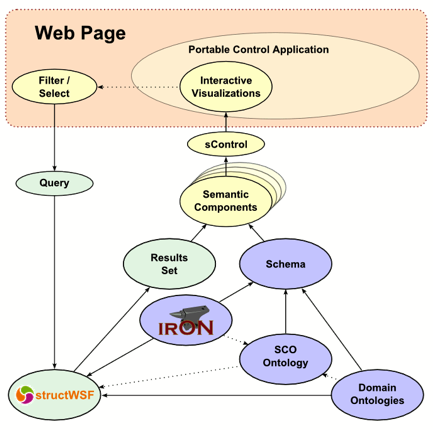
Under the Hood: The Open Semantic Framework
Each sWebMap component communicates with an OSF (Open Semantic Framework) instance. More specifically, a sWebMap component will send Search/Filtering queries to a geo-enabled structWSF Search web service endpoint.
Depending on the options you had specified when you created the sWebMap control, each time you move (option), zoom (option) or change the filtering criterias, this will send a query to the Search endpoint. The sWebMap control then requests JSON formatted resultset and display the results to the user.
This means that to implement the sWebMap component on your website, you will need to have:
- a running structWSF instance
- some datasets that have geo-localized information
- properly defined records and ontologies classes
Download
You can immediately download the entire code source from this GitHub reposiroty:
Installation
Installing the sWebMap component is really easy. In fact, you only have to load a few JavaScript and CSS files, to defined a <div></div> container for the map, and to create a sWebMap component object, which is a single line of code.
Additionally, you can initialize the sWebMap component with one of the multiple options available.
Refer you to the Usage section of the sWebMap component to know exactly how to install and setup a sWebMap component instance.
Resources
Here are some additional resources related to the sWebMap component:
- sWebMap complete documentation
- sWebMap user manual
- OSF Installer (install the Open Semantic Framework to feed your sWebMap component)
- sWebMap Demo (normal mode)
- sWebMap Demo (multiple windows mode)